Induction Content
Induction content is developed using Bootstrap 5 css classes (visit getbootstrap.com to learn more). Induction can include:
- text
- images
- video
An induction can have multiple pages. To add a induction page click the button in the top right of the Induction content table.

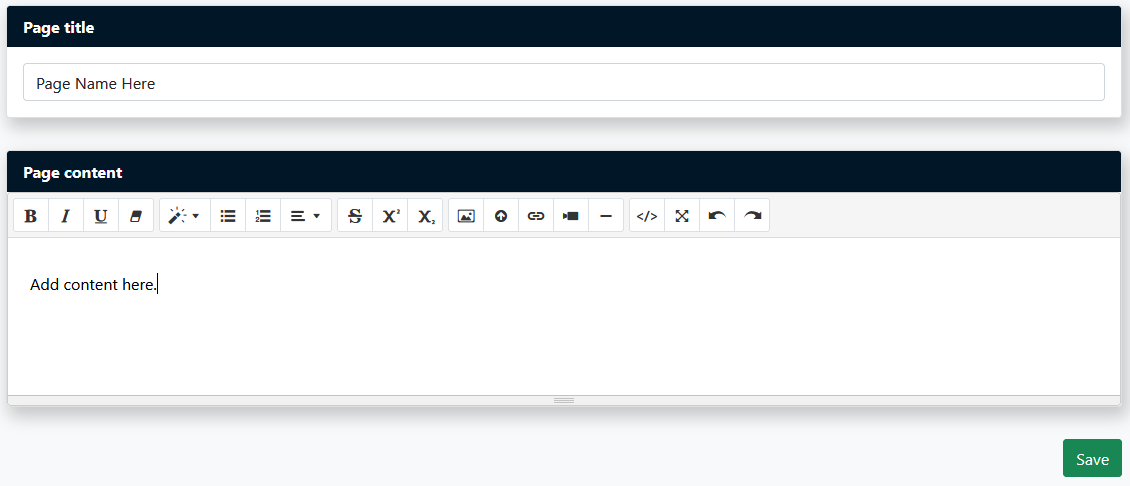
Give the page a title

Add Page content using the WYSIWYG editor.

You can also edit the source code directly by clicking the </> button. NOTE: Content should be wrapped in a container class to provide margins and center the contents on large screens.
<div class="container mt-4">
<div>Add content here.</div>
</div>
When done, click Save. You can go back to the induction page by clicking the back link at the bottom of the page.